Gatsby 이미 캡션 스타일 변경하기 (Italic, align, etc)
gatsby에서 image를 추가하기 위해서는 gatsby-remark-images를 사용하게 되는데, 이때 옵션중에 showCaptions(default: false)라는 필드가 있는데 해당 필드의 값을 true로 변경해주면 markdown 작성시에 를 하면 캡션이 함께 표시된다.
캡션 적용하기
gatsby-config.js에 아래와 같이 showCations: true의 값을 설정하자
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 800,
withWebp: true,
* showCaptions: true,
quality: 100,
wrapperStyle: `margin: 0 0;`,
},
},
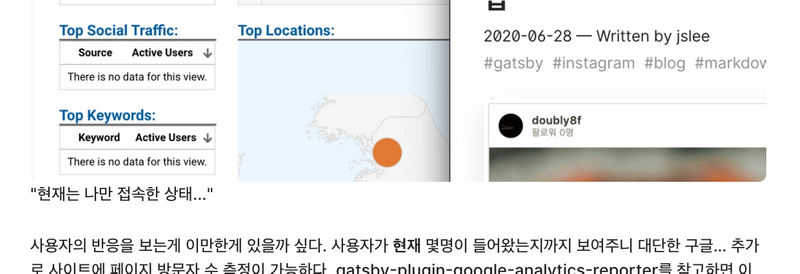
위 처럼 추가하고 이미지를 보면 캡션이 정말 성의없게 왼쪽 아래 고정되서 이건 본문인지 이미지 캡션인지 구분이 안가도록 달려있다. 위 글에서 캡션은 “현재는 나만 접속한 상태…” 인데, 이 이미지 캡션과 본문과 구분이 매우 어렵다.
이미지 캡션 스타일 지정하기
import 하고 있는 .css의 파일에 .gatsby-resp-image-figcaption을 아래와 같이 추가하자
.gatsby-resp-image-figcaption {
color: #1a1a1d;
font-style: italic;
font-weight: normal;
margin-top: 10px;
font-size: 0.7rem;
text-align: center;
}참고로
theme에 따라 다르게 적용하기 위해서는 아래와 같이dark-theme에 대한 내용이 추가가 필요하다. 추가 안하면 검정색 배경에 검정색 글씨로 캡션이 눈에 보이지 않는다.
.gatsby-resp-image-figcaption {
color: #1a1a1d;
font-style: italic;
font-weight: normal;
margin-top: 10px;
font-size: 0.7rem;
text-align: center;
.dark-theme & {
background-color: var(--dark-background);
color: var(--dark-color);
}
}
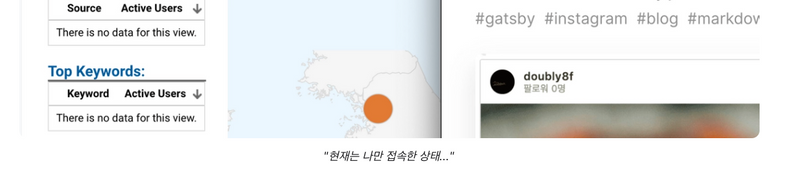
이제는 최종적으로 이미지 캡션이 스타일이 생성되서 본문과 제법 구분이 가능한 상태로 변경되었다. 이제는 내가 마음대로 이미지의 캡션 스타일을 수정할 수 있다.